
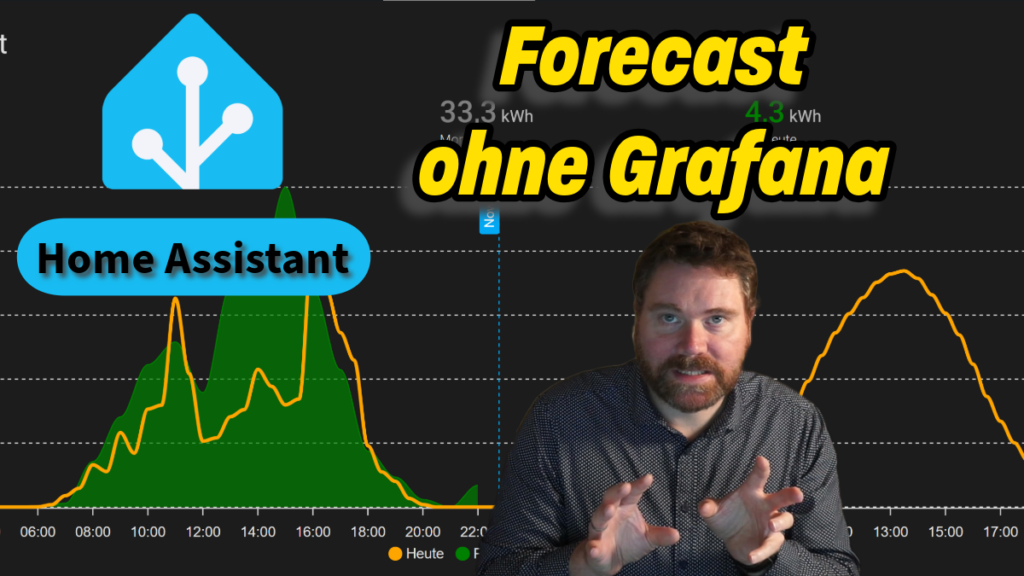
Willst du der Zukunft einen Schritt voraus sein? Dann ist jetzt deine Gelegenheit! Mit Home Assistant und der Apex Chart Card kannst du tiefer in die Welt der Prognosedaten eintauchen – und das alles ohne Grafana! Keine langwierigen Konfigurationen mehr, keine Grafiken, die dich überfordern. Nur klare, präzise Vorhersagen direkt in deinem Smart-Home-Setup. Entdecke die mächtige Kombination von Technologie und Vorhersage und gestalte deine Zukunft – einfacher als je zuvor. Verpasse nicht diese Chance, deinen Alltag zu revolutionieren und dich an die Spitze zu katapultieren!
ACHTUNG: Für alle, die die Solcast Solar Integration verwendet haben eine wichtige Information. Die Integration wurde vom Entwickler von GitHub gelöscht. D.h. sie steht zum jetzigen Zeitpunkt 04.06.2024 nicht mehr zur Verfügung. Dieses Video kann allerdings genauso Forecastdaten anderer Integrationen verwenden. Wenn Interesse besteht, kann ich gerne bei Gelegenheit die Beispiele auf eine alternative Variante anpassen. Gebt mir dazu in meinen Kommentaren eine kurze Rückmeldung. Wenn genügend Meldungen existieren, werde ich die Beispiele auf einen anderen Forecastdienst verändern.
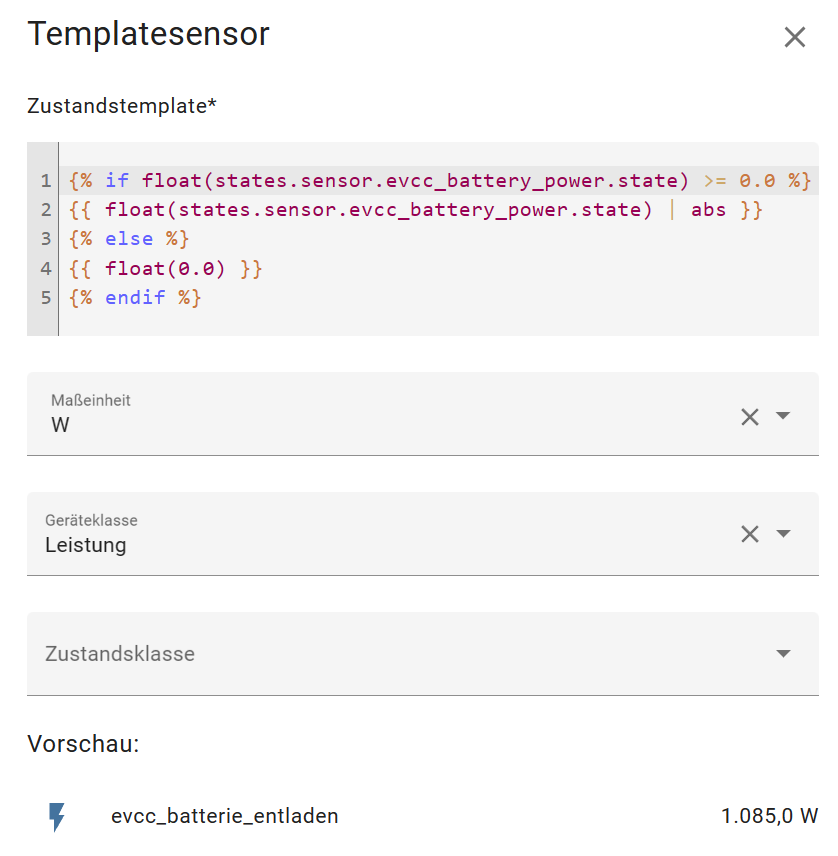
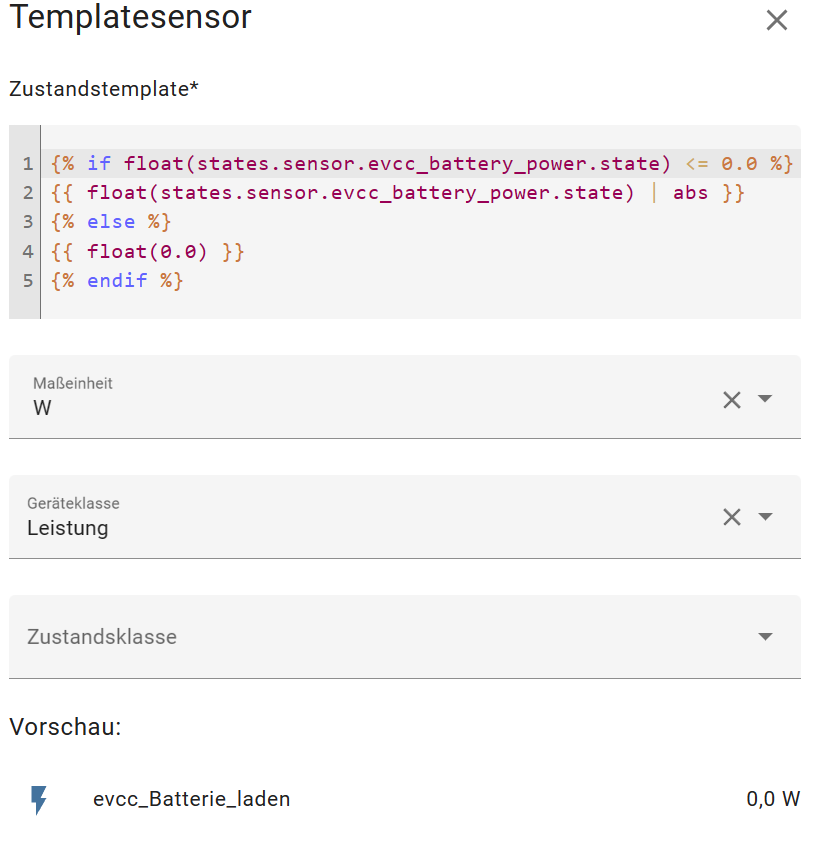
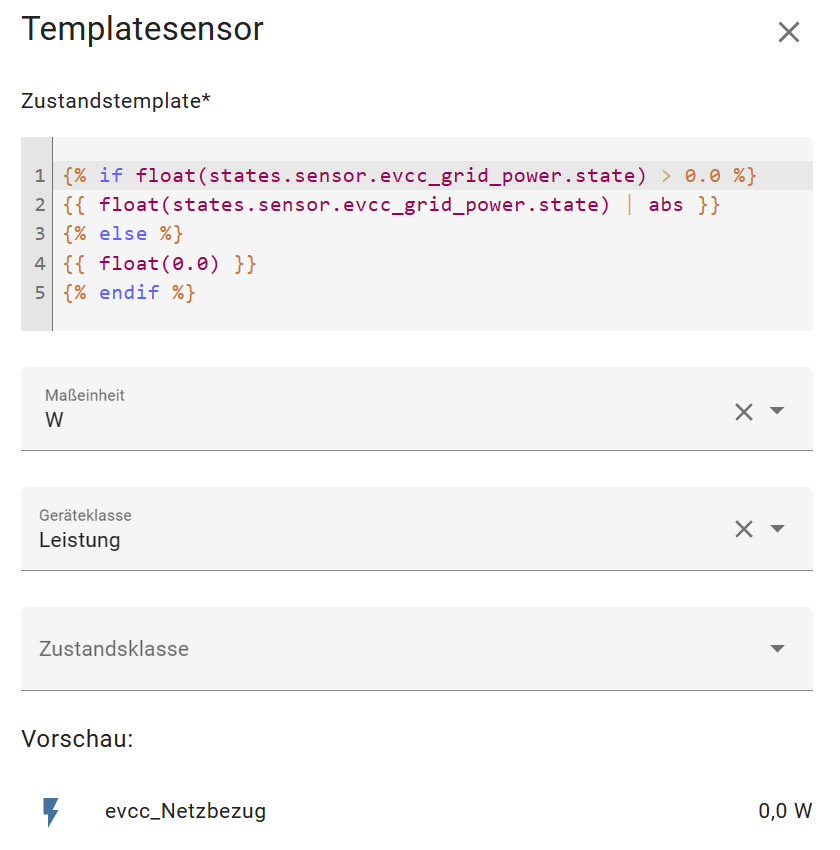
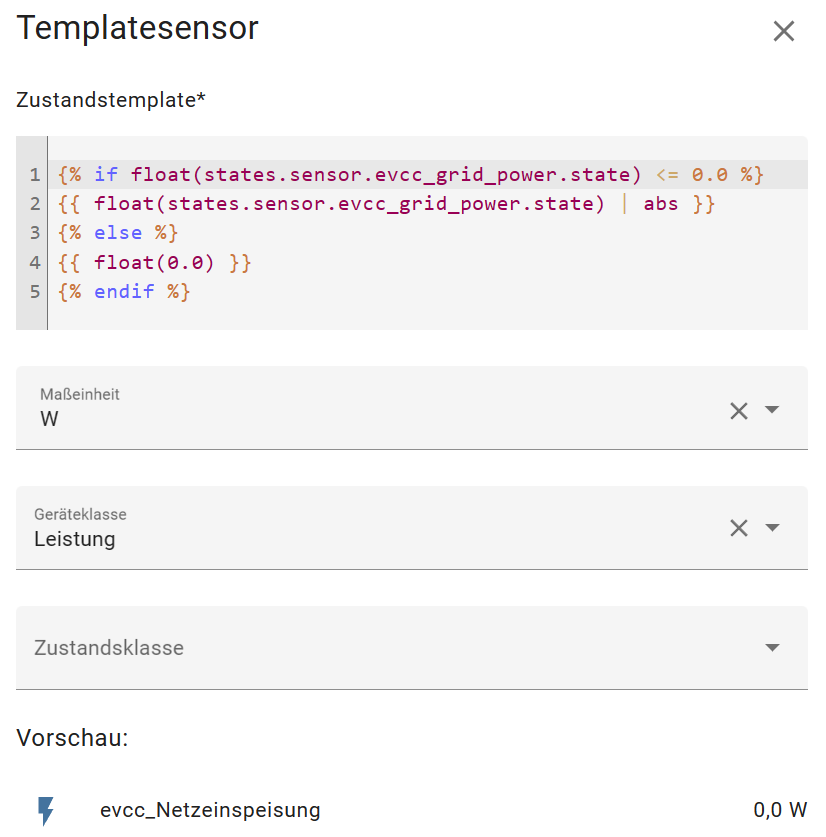
Wie du Forecast Daten z.B. von Solcast verarbeitest , wird im Video erläutert. Neben Solcast Forecast Daten ist es auch möglich sich Wetterforecast Daten zu generieren. Ab der Version Home Assistant 2024.3 hat sich einiges im Umgang mit Forecast Informationen bei Wetterdaten geändert. Wie man sich mit der neuen Variante einen Template Sensor erstellt, hat Simon vom Kanal Simon42 an einigen Beispielen erläutert.
Weiterführende Infos und auch den dazugehörigen YAML Code, findet ihr auf seiner Blog-Seite: https://www.simon42.com/home-assistan…
Um ApexCharts Card zu nutzen, benötigt ihr HACS. Hier findet ihr einige Videos, die euch den Einrichtungsprozess erläutern:
Hier findet ihr die Blogseite von SteuerdeinLeben-Blog
ApexCharts-Kartenkonfiguration – Code – Snippet
type: custom:apexcharts-card
apex_config:
chart:
height: 400px
all_series_config:
unit: kWh
header:
title: Solar Forecast
show: true
standard_format: true
show_states: true
colorize_states: true
graph_span: 2d
span:
start: day
offset: '+0'
now:
show: true
label: Jetzt
yaxis:
- id: kwh
min: 0
apex_config:
tickAmount: 5
- id: header
show: false
series:
- entity: sensor.solcast_pv_forecast_prognose_heute
yaxis_id: kwh
type: line
name: Forecast heute
color: yellow
data_generator: |
return entity.attributes.detailedForecast.map((start, index) => {
return [new Date(start["period_start"]).getTime(), entity.attributes.detailedForecast[index]["pv_estimate10"]];
});
show:
legend_value: false
in_header: false
stroke_width: 4
float_precision: 2
extend_to: false
- entity: sensor.evcc_pv_power
transform: return x / 1000.00
yaxis_id: kwh
type: area
name: PV
color: green
show:
legend_value: false
in_header: false
stroke_width: 2
float_precision: 2
extend_to: false
group_by:
func: avg
- entity: sensor.solcast_pv_forecast_prognose_morgen
yaxis_id: kwh
type: line
name: Forecast morgen
color: yellow
data_generator: |
return entity.attributes.detailedForecast.map((start, index) => {
return [new Date(start["period_start"]).getTime(), entity.attributes.detailedForecast[index]["pv_estimate10"]];
});
show:
legend_value: false
in_header: false
stroke_width: 4
float_precision: 2
extend_to: false
- entity: sensor.solcast_pv_forecast_prognose_heute
yaxis_id: header
name: Heute
color: orange
show:
legend_value: true
in_header: true
in_chart: false
- entity: sensor.solcast_pv_forecast_prognose_verbleibende_leistung_heute
yaxis_id: header
name: Verbleibend
color: orange
show:
legend_value: true
in_header: true
in_chart: false
- entity: sensor.solcast_pv_forecast_prognose_morgen
yaxis_id: header
name: Morgen
color: grey
show:
legend_value: true
in_header: true
in_chart: false
- entity: sensor.sum_evcc_pv_energie_heute
yaxis_id: header
name: PV heute
color: green
show:
legend_value: true
in_header: true
in_chart: false