In diesem Video zeige ich euch Schritt für Schritt, wie ihr die Geolocation für eure Camper Home Assistant Instanz setzt und eine Automatisierung dazu erstellt. Außerdem gehe ich auf die Vor- und Nachteile meiner Stromversorgungslösung für den Raspberry Pi ein.
Viel Spaß beim Anschauen! 😊
Falls du es noch nicht kennst, hier findest du auch meine Playlist zu weiteren Videos meiner Reihe “smarter Camper”
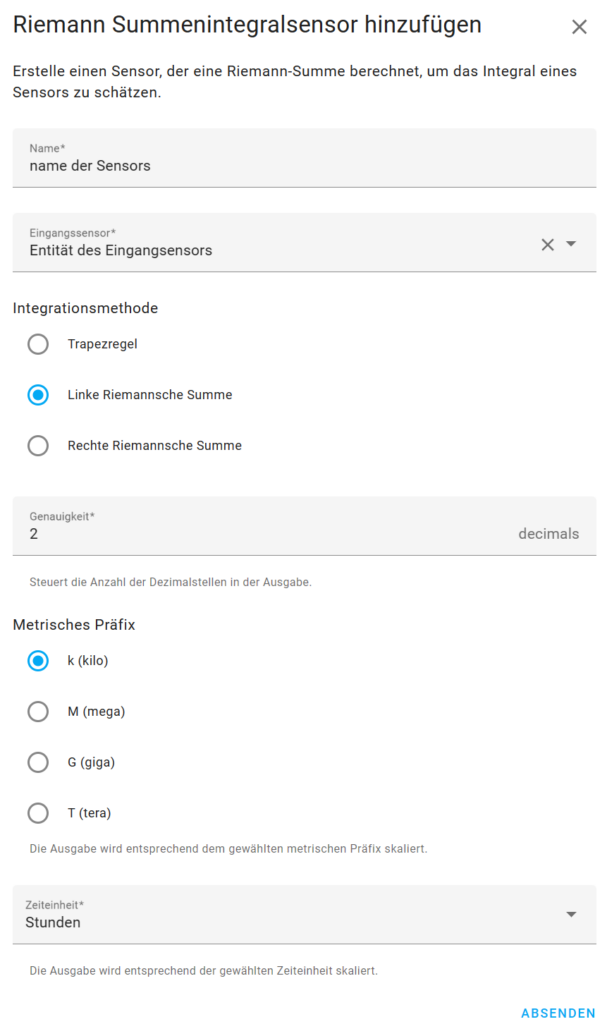
Automatisierung zum setzen der Geolocation deiner Camper Home Assistanz Instanz
YAML Code:
alias: NFC Tag Location ist gescannt
description: ""
trigger:
- platform: tag
tag_id: a0d180ea-d552-447f-b160-ff8a7e673f97
condition:
- condition: and
conditions:
- condition: state
entity_id: tag.location
attribute: last_scanned_by_device_id
state: deineDeviceID
- condition: state
entity_id: sensor.iphone_tobias_ssid
state: DEINE_WLAN_SSID
action:
- service: homeassistant.set_location
metadata: {}
data:
latitude: "{{ state_attr('device_tracker.iphone_tobias','latitude') }}"
longitude: "{{ state_attr('device_tracker.iphone_tobias','longitude') }}"
- service: notify.mobile_app_iphone_tobias
metadata: {}
data:
message: Camper Standort wurde übernommen!
title: Camper Standort
mode: single
Als Tags verwende ich in diesem Beispiel NFC- Klebetags. Ich habe festgestellt, dass es immer mal wieder Probleme mit Tags und zumindest dem IPhone gibt. Die von mir im Video verwendeten Tags haben alle ohne Probleme funktioniert.
- Inhalt: 10 Stück selbstklebende NFC Tags (Typ NXP NTAG21x Chip, 27mm Durchmesser, Farbe weiß) Die Aufkleber sind so klein wie ein 50 Cent Stück und so dünn wie ein Blatt Papier und besitzen genügend Speicherplatz für alle wichtigen Funktionen (Smart Home Automatisierung Trigger, WLAN Passwörter, digitale Visitenkarten, Produktkennzeichnung, Lagermanagement, …)
- Kompatibilität: Unsere NFC Tags können sowohl mit Apple iOS (ab iPhone Xs), Google Android NFC-Smartphones als auch mit allen gängigen NFC Lese- / Schreibgeräten verwendet und programmiert werden
- Apple: Ab iOS 13 oder neuer und einem iPhone Xr, Xs oder neuer können die NFC Tags als Auslöser einer Automation in der Apple Kurzbefehle-App genutzt werden (unterstütze iPhones: XS, XR, XS MAX, 11, 11 Pro, 11 Pro Max, 12, 12 Pro, 12 Pro Max, 12 Mini) Neben der Kurzbefehle Application lassen sich die Tags auch mit anderen iOS NFC-Apps (z.B. “NFC Tools”) lesen bzw. beschreiben
- Google Android: Unsere NFC Tags sind mit allen NFC-fähigen Android Smartphones nutzbar. Programmieren Sie die NFC Tags mit deinem Android Smartphone und einer kostenlosen NFC App (z.B. “NFC Tools”) mit einer beliebigen Funktion und platzieren Sie den Sticker an der gewünschten Stelle in Ihrer Wohnung, im Auto oder im Büro
- NFC Reader: Unsere NFC Tags können mit allen gängigen NFC Readern beschrieben und auslesen werden. Perfekt für den Einsatz im privaten als auch gewerblichen Bereich
Ein Anwendungsfall ist mir im Nachgang zur Aufnahme dann doch noch eingefallen, warum man ggf. eine permanente Aktualisierung seiner Camper Location haben möchte. Für den Fall, dass das Fahrzeug entwendet wird, möchte man vielleicht wissen, wo es sich gerade befindet. Auch dafür würde sich mit etwas zusätzlicher Hardware eine Lösung finden lassen, in dem die Geolocation zyklisch aktualisiert wird. Wenn du ein zyklisches Update deiner Geolocation haben möchtest, kannst du ein älteres Smartphone oder ein Tablet mit GPS verwenden, die Companion App darauf installieren und eine Automatisierung schreiben, die zyklisch die Koordinaten übergibt. Bei einer Änderung könnte man sich informieren lassen.
Eine Automatisierung für ein zyklisches Update könnte wie folgt aussehen ( im Beispiel alle 5 Minuten ausgeführt)
alias: zyklisches Update der Geolocation
description: ""
trigger:
- platform: time_pattern
minutes: /5
condition: []
action:
- service: homeassistant.set_location
metadata: {}
data:
latitude: "{{ state_attr('device_tracker.iphone_tobias','latitude') }}"
longitude: "{{ state_attr('device_tracker.iphone_tobias','longitude') }}"
- service: notify.mobile_app_iphone_tobias
metadata: {}
data:
message: Camper Standort wurde übernommen!
title: Camper Standort
mode: single
Mit der Versorgung des Raspberry PI´s im Camper ist meine derzeitige Lösung noch nicht zufriedenstellend. Ich verwende eine Powerbank mit Passthrough. D.h. man kann ein Ladekabel an die Powerbank anschließen und die USB Ausgänge bleiben geschaltet und die Powerbank wird zudem aufgeladen. Das funktioniert grundsätzlich auch mit diesem Setup und die Powerbank hat beeindruckende Leistungsdaten. Allerdings scheint ein Schutzmechanismus in dem Speicher verbaut zu sein, der nach einmaligen Aufladen der Bank den Ladevorgang stoppt. Erst, wenn ich das Netzteil für den Aufladevorgang einmal entferne und wieder verbinde, wird der Ladevorgang erneut gestartet. Über eine smarte Steckdose kann ich diesen Vorgang 1x am Tag automatisieren, bei einer reinen 12V Spannung, müsste dies über ein 12V Relais gelöst werden . Mit der Lösung bin ich nicht absolut zufrieden, da ich nun aber schon einige Powerbanken erfolglos getestet habe, und diese andere Probleme hatten ( z.B. Spannung am USB Ausgang nicht gehalten ),

habe ich mich entschieden zunächst mit dieser Powerbank weiterzuarbeiten. Letztlich spricht die Stabilität, Leistung und Kapazität für diese Powerbank. Probleme mit der Stabilität der Ausgangsspannung hatte ich in dieser Kombination nicht mehr* .
- 🚀【65 W PD Schnellladung】Die Baseus Powerbank 65 W kann Laptops mit voller Geschwindigkeit aufladen. Mit dem mitgelieferten USB-C auf C-Kabel kann dieser USB-C-Netzteil in nur 50 Minuten das 13-Zoll MacBook Pro von 0% auf 50% aufladen, ideal für Geschäftsreisen oder den Outdoor-Einsatz.
- 🚀【5 Ausgänge + 3 Eingänge】Dieses vielseitige tragbare Laptop-Netzteil kann gleichzeitig 3-5 Geräte aufladen, der USB-C-Port unterstützt maximale Eingänge und kann in nur etwa 3 Stunden vollständig aufgeladen werden. Durch das lange Drücken der Ein-/Aus-Taste für 3 Sekunden kann der Niedrigstrommodus aktiviert werden, um gleichzeitig Kopfhörer und andere kleine Geräte aufzuladen.
- 🚀【Riesige Kapazität】Mit einer Batteriekapazität von 26800 mAh bietet dieses Netzteil 7 Tage lang sorgenfreie Energie und lädt das iPhone 14 Pro 5,4 Mal, das Samsung S23 Ultra 3,8 Mal, das iPad Pro 4 2,3 Mal oder das 13-Zoll MacBook Pro auf. Keine Sorge mehr wegen leerem Akku.
- 🚀【Intelligentes LED-Display】Die Baseus 65W USB C Powerbank ist mit einem LED-Zifferndisplay ausgestattet, das drei Modi unterstützt und den Strom, die Spannung und die Leistung in Echtzeit überwacht und Sie über den Ladezustand informiert. Kompatibel mit fast allen USB-C- und USB-A-Stromversorgungsgeräten, unterstützt PD3.0, QC3.0, SCP und kann MacBook Pro, Dell XPS, iPhone 15, 14, 13, 12, iPad Pro, Samsung Galaxy S23, Google Pixel, Steam Deck, Rog Ally und andere Geräte schnell aufladen.
- 🚀【Mehrfachschutz】Unsere Powerbank integriert ein intelligentes Identifikationssystem und verfügt über fortschrittliche Überhitzungs-, Überstrom-, Überentladungs-, Überspannungs- und Kurzschlussschutzfunktionen. Sie erhalten eine 26800 mAh Kapazität Powerbank, 1 schnelles Type-C zu Type-C-Ladekabel, eine 24-monatige Garantiekarte und einen 24-Stunden-Service für Ihre Fragen (auch wenn das Rückgabefenster bereits geschlossen ist, können Sie uns kontaktieren, wenn Sie Probleme haben).